🧠 Painel de Presença e Escalação de Times - Projeto em Desenvolvimento
Este projeto é uma aplicação desenvolvida com React que tem como objetivo organizar e gerenciar a confirmação de presença de jogadores para partidas de futebol, além de realizar a escalação automática de times equilibrados com base em pontuações e posições. O projeto ainda está em fase de desenvolvimento, mas já implementa funcionalidades completas de interação com banco de dados, lógica de negócios, regras de escalação e interface de usuário responsiva.



⚙️ Tecnologias e Bibliotecas Utilizadas
- React: Biblioteca principal para criação da interface de usuário, utilizando
useStateeuseEffectpara gerenciar estados e efeitos colaterais. - Firebase (Firestore): Utilizado como banco de dados em tempo real para armazenar:
- Confirmações de presença dos jogadores (
presencas) - Dados cadastrais dos jogadores (
jogadores) - Configurações do sistema (
sistema/configuracoes) - Escalações salvas semanalmente (
escalacoes)
- Confirmações de presença dos jogadores (
- Tailwind CSS (opcional/inferido): Utilizado para estilização rápida e responsiva da interface, com classes como
bg-blue-600,text-white,rounded, entre outras.
🔍 Funcionalidades Principais
- ✅ Confirmação de Presença: Cada jogador pode acessar o painel e registrar sua presença (Sim, Não, ou Talvez) para o próximo sábado.
- 👥 Lista de Presenças: Exibe todos os jogadores confirmados para o jogo, classificados por nome e resposta.
- 🧮 Escalação Inteligente de Times: Com pelo menos 14 jogadores confirmados, o sistema permite escalar automaticamente os times equilibrando pontuação e posição.
- 🆘 Chamar Jogadores Avulsos: Permite incluir manualmente jogadores avulsos caso faltem confirmações.
- 📆 Regras Temporais: A escalação só pode ocorrer antes de sábado às 11h; após sábado às 18h, o sistema é resetado.
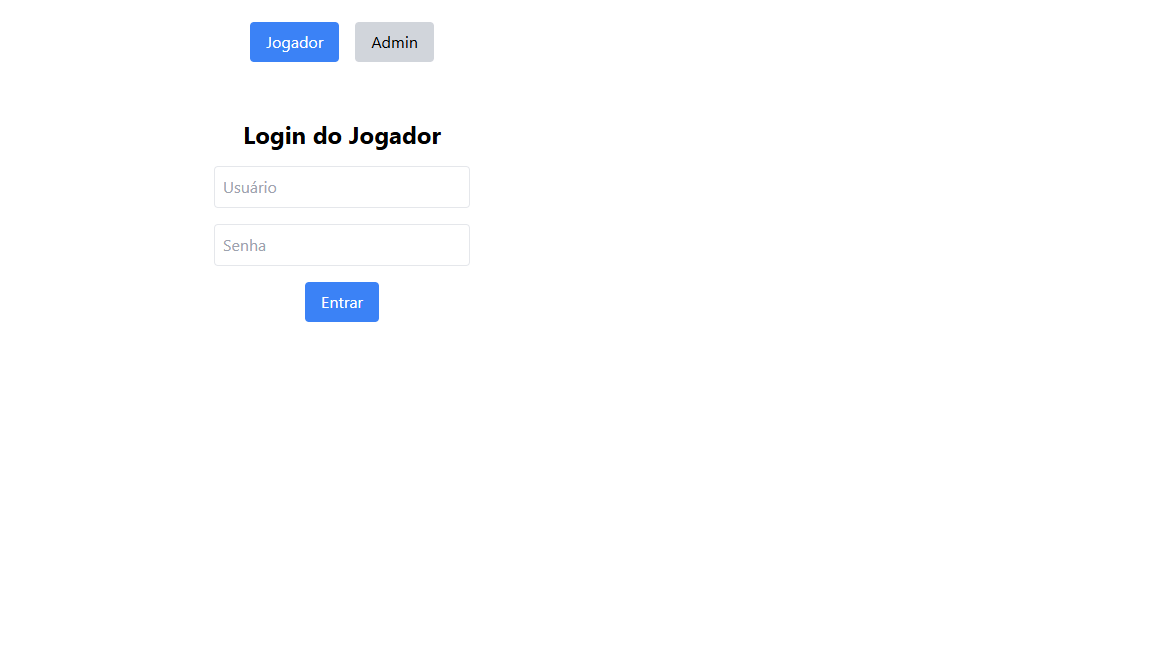
- 🔐 Regras de Acesso: Somente usuários autorizados podem escalar times ou chamar avulsos.
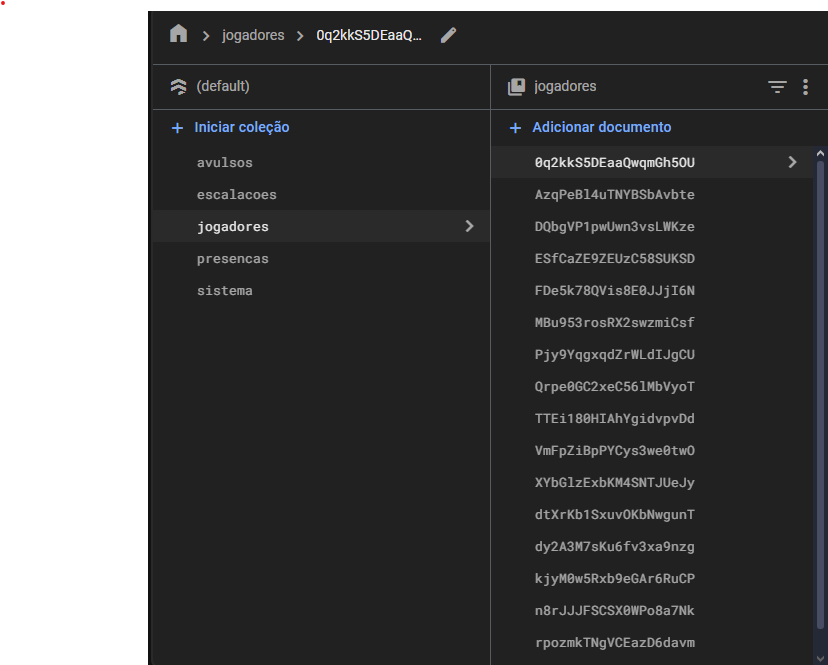
🗂 Organização de Dados no Firestore
jogadores: Documento por jogador com nome, posição e pontuaçãopresencas: Documentos semanais com resposta e dataescalacoes: Dados completos dos times escaladossistema/configuracoes: Parâmetros como habilitarAvulso
🧪 Lógica de Negócio Implementada
- Balanceamento de times por pontuação e posição
- Regras baseadas no dia da semana e horário
- Atualizações automáticas no Firestore
- Uso de
Map()para evitar duplicações
🚧 Status do Projeto
⚠️ Em desenvolvimento. Futuras melhorias:
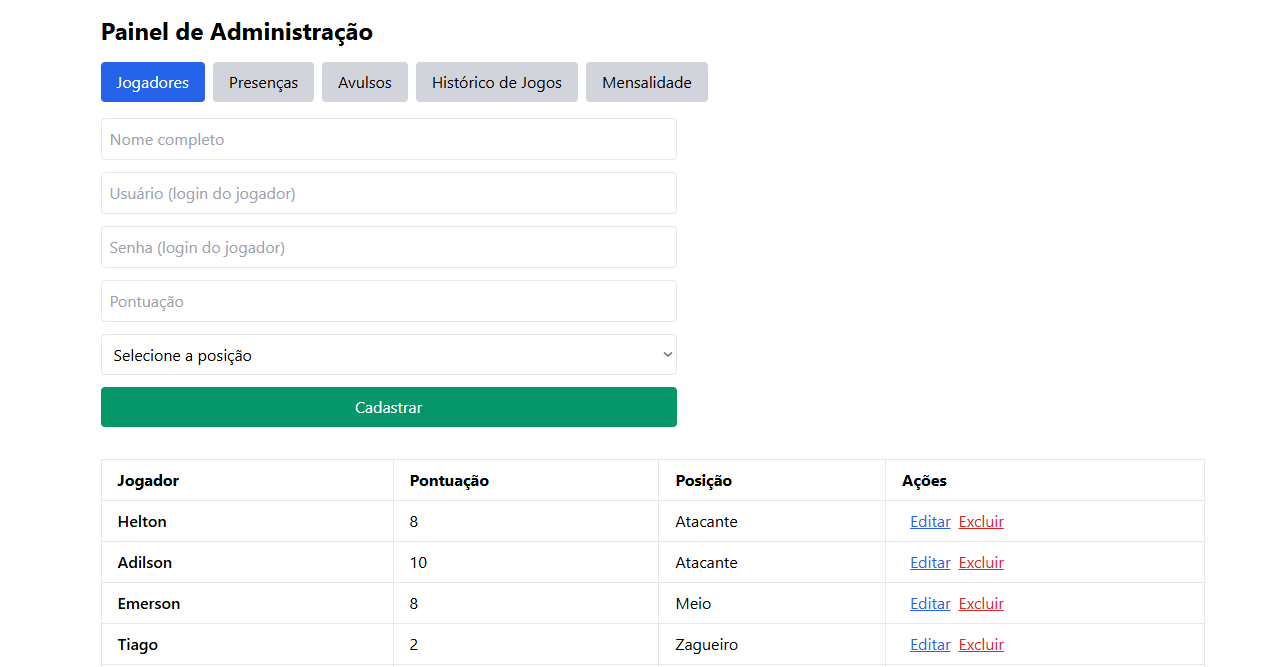
- Interface para editar jogadores e pontuação
- Histórico de escalações anteriores
- Análise de desempenho dos jogadores
- Integração com autenticação do Firebase
👨💻 Objetivo do Projeto
Este painel foi criado como um projeto pessoal e prático para resolver a logística dos jogos semanais com amigos, ao mesmo tempo em que demonstra habilidades técnicas em React, Firebase, lógica de programação aplicada e usabilidade.
🔍 Explicação das tecnologias utilizadas
⚛️ React
React é uma biblioteca JavaScript desenvolvida pelo Facebook para construção de interfaces de usuário. Ela permite criar componentes reutilizáveis e lidar com atualizações de forma eficiente. No projeto, React facilita a criação de um painel dinâmico, onde as informações mudam em tempo real.
🔥 Firebase
Firebase é uma plataforma do Google que fornece serviços backend como autenticação, banco de dados em tempo real (Firestore), hospedagem e muito mais. No projeto, o Firestore armazena os dados de jogadores, confirmações e escalações, permitindo leitura e escrita instantânea entre usuários.
🎨 Tailwind CSS
Tailwind é um framework CSS utilitário que permite aplicar estilos diretamente nos elementos HTML com classes pré-definidas. Ele facilita a criação de layouts responsivos e personalizados com agilidade. No projeto, ele foi usado para estilizar botões, cores e responsividade da interface.